来自网络精选
Adobe XD自发布以来,四个月更新了四个版本,年底还将推出Windows 版,值得期待。
Adobe XD自发布以来,四个月更新了四个版本,年底还将推出Windows 版,值得期待。
也许是因为现在只有Mac版,但别忘了, Windows 版本今年晚些时候就会推出了,相对于某些竞品,Adobe 能想着推出 Windows 版已经是天地良心了……
而且现在已经有日文、德文和法文版,下一个就是韩文版了,中文还会远吗!
好了,废话少说,来看看现在的Adobe XD到底成啥样了。
四月份
▼
辅助网格
在这个版本中,我们可以定制网格画板,当需要更精确的布局时可以设置标准间距,当画板启用网格后,对象将自动与网格线对齐。

文本调整
加入调整文本行间距的选项。

在接下来的几个更新中将有更多文本属性设置功能。
设计改进
在第一个预览版中,我们可以为一个矩形的四个角设置一个半径,也可以通过“alt”编辑每个角的半径。现在,直接在属性检查器就可以单独对每个角进行设置。

拖拽功能
这个版本中,我们不但可以从浏览器中将图片拖放到XD画布,还可以直接将txt纯文本文件拖入XD。

支持嵌入式图像
当从AI复制/粘贴或导入SVG时可以选择嵌入式图像。此外,当你选择导出为SVG时,我们还增加了“嵌入”或“链接”图像的选项。

共享的改进
这次的更新实现了多个版本的原型共享,修改后的设计可以创建一个新的分享链接,而旧的设计版本及分享链接仍然有效,具体做法是:
1、点击分享图标
2、创建一个分享链接
3、修改你的设计
4、再次点击分享图标
5、选择“New Links”创建一个新的公共链接

五月份
▼
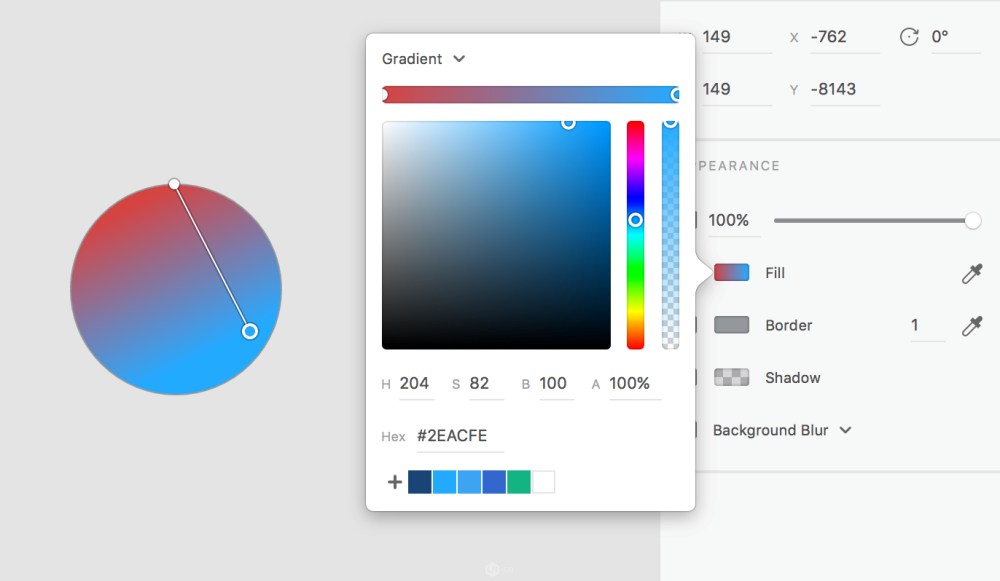
颜色选择器
颜色选择器的使用与其他软件一样,但现在还没有渐变功能。

文本的改进:子区间样式
现在你可以选择文本的一部分,改变它的字体,大小和字符间距等属性。

选择并编辑多个画板
现在可以同时框选或按住shift键选择多个画板并在右边的属性检查器中同时对他们进行编辑。

对齐画板
Adobe XD之前发布的版本中,我们可以使用对齐工具来调整不同对象之间的位置。现在,我们可以使用相同的对齐工具来调整对象与画板的位置关系。

滚动
这个算是反馈中用户呼声最高的功能了。要使用该功能,先使用预设模板创建一个画板并调整它的高度,虚线以下就代表折叠部分,可以在预览窗口查看滚动效果。

网页原型的全屏功能
只需点击右上角的全屏图标,按Esc键退出。

六月份
▼
尺寸助手
我们在讨论区看到说给开发人员传递有价值的信息在工作流中很重要,所以我们开发出了一系列功能,旨在给开发人员实现像素级设计提供详细的信息。

尺寸助手用起来像桌上的直尺。选中画布上任一对象,就会出现水平线、竖直线,并在上面显示距离。
启动尺寸助手
1.选中对象后,按住Alt/Option键,XD会显示这个对象四个边缘到画板的距离。

2.选中一个对象,按住Alt/Option键,将鼠标悬浮至其他对象之上,XD会显示两个对象之间的距离。

3.如果在视觉上一个对象在另一个对象之内,XD也可以显示它们之间的距离。

4.当两个对象在任何坐标轴上都不相交时,我们会使用辅助线显示它们之间的距离。

5.当对象旋转时,我们会计算并显示对象外接矩形各边到其他对象的距离。

6.当你在移动对象时也可以看到尺寸助手。按住Alt/Option键,同时轻轻移动你的目标,你依然可以看到距离。

背景和对象模糊
这个版本的XD,你可以为任何对象或文字添加模糊效果了。
XD支持两种模糊:
对象模糊:模糊对象本身
背景模糊:模糊对象的下层对象
对象模糊:直接模糊你选中的对象。你可以利用侧边栏控制模糊的数值。

背景模糊:帮你突出强调UI界面中特定的一部分,这种效果经常用在iOS、macOS和Windows系统中。

背景模糊有三个设置项:
模糊值
亮度
不透明度

将原型嵌入网页
除了分享链接,你现在可以将原型嵌入网页了。你还可以将你的原型添加到Behance,这样每个人都能在网页环境下体验它们了。只要你打开LINK >嵌入,XD将为您提供一个iframe HTML代码段。

增加语言支持
除了英文版,XD现已推出日文、德文和法文版,日后也将会有更多的版本发布。
七月份
▼
缩放工具
如果是触摸板直接滑动缩放。如果是鼠标,按住ALT +鼠标滚动就可实现缩放。

缩放工具的快捷方式
缩放工具 z
临时缩放 space?
放大 ?+
缩小 ?-
缩放以适应 ?0
100%缩放 ?1
200%缩放 ?2
放大 单击
缩小 opt / ALT +单击

返回之前的画板
在之前的版本中,没办法在你的原型创建一个真正的“返回”按钮,现在,我们在对象的下拉列表中加入了这项可选属性——Previous Artboard(之前的画板)

通过使用这个新选项你可以很容易地创建一个链接回到先前的画板,当回到上次访问的画板时,动画会自动反向。

导出PDF
除了PNG和SVG的这两种格式,XD现在支持PDF导出了。

从Sketch和其他工具中复制&粘贴内容
现在只要(Cmd + C)就可以将Sketch,PPT,InDesign等工具中将内容复制,(Cmd + V)粘贴到你的XD文件中,复制过来的内容还是可编辑的。
下个版本更新内容
▼
即将到来的更新:
1、线性渐变