来自网络精选
文章分享了最近跟进的一个项目,主要研究怎么通过设计提升 Banner 点击率,希望项目中的方法能给大家带来一些参考与启发。
文章分享了最近跟进的一个项目,主要研究怎么通过设计提升 Banner 点击率,希望项目中的方法能给大家带来一些参考与启发。
项目背景
这个项目是我在 18 年下半年开始负责的,当时老大希望能通过一个小小的「点」来证明设计在商业中的价值,那应该怎么样去证明?比如我们通过设计,优化某一项功能来提升某个数据指标,实现帮助业务提高转化,而对于运营设计来说这个「点」可能会是什么?
我们找到的切入点是研究怎么样通过设计来提升 Banner 的点击。那是不是提高了 Banner 点击就一定能提高业务转化呢?并不是,提高点击可以说是变相提高了活动卖场的曝光,意味着有更多的销售机会,但下单转化是受很多方面的因素影响的,单纯提高点击其实不一定能提高销售转化。但正如上所述,我们能通过设计上的一些小小的「技巧」来帮助业务创造更多的机会,甚至 Banner 本身就可能会促成用户的下单行为(Banner 的信息直接命中目标用户),而这就是此项目,或者说是我们运营设计师的价值所在。

如何提升Banner 点击?
日本著名平面设计师青木克宪说过:「广告设计只有一个目标,就是吸引眼球」,个人认为这句话不管是线下线上,传统平面、广告设计抑或互联网等新兴行业皆可适用。尤其当今电商行业的交易,在移动端的占比已经达到 95% 以上,而移动端使用环境的多样化与不确定性,意味着用户可能会受大量不同类型信息的轰炸。如果想要提升广告点击,那我们的广告必须在 2 秒内脱颖而出吸引住用户才行,而我们凭什么来吸引用户?

我认为好的广告需要具备以下维度:
符合人的认知惯性,不能过于天马行空,造成用户认知困扰;
识别成本低,尽可能让用户在 2 秒内完成阅读并理解内容;
满足人性需求,懒(识别成本)、贪(低价优惠)、虚荣、爱美等;
视觉美感,设计的基础。
好的广告至少具备 1~2 条,当然如果完全具备则更好,这样的广告才能够引起用户的兴趣,促使他们点击。
验证方法
根据设想的目标,以及对平台实际情况的评估,我们决定利用平台的首页广告来做 AB test,以验证我们的设想是否正确。


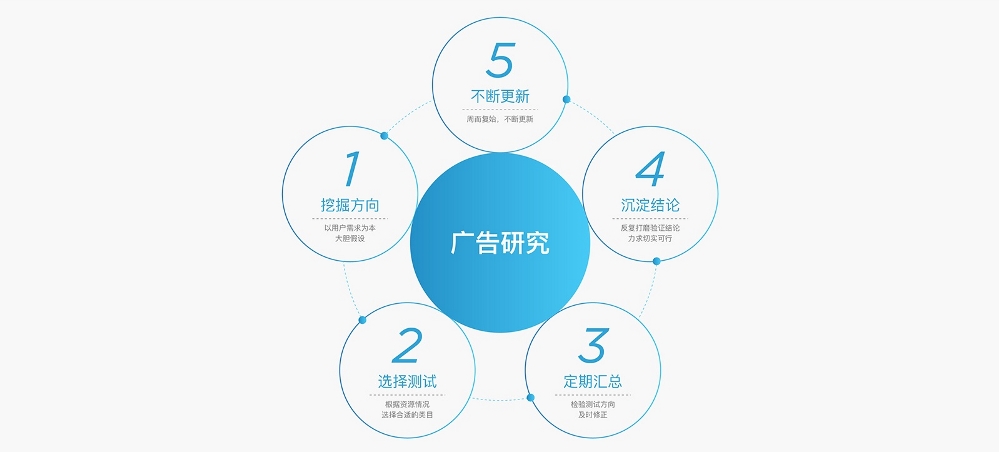
在实际执行中我拟定相关的执行计划,分为 5 个步骤:
以用户的需求出发,大胆假设可能影响点击的因素;
根据平台资源情况,结合合适的类目进行测试;
定期汇总测试结果,检验测试方向是否正确,如有问题及时修正;
对已有的结果沉淀出相关的设计方法论,并用方法论设计新的广告图,继续投放测试验证结果,确保这些方法论是真实可行的;
这是一个不断更新迭代的过程。
下面我们一起来看看案例。
风格氛围
1. 手机、3C类酷炫风格更好
手机、3C类采用数码产品常用的暗色渐变、强光感环境(所谓的酷炫风格)点击更好,包括电脑类同样是酷炫风格更好。


原因是长久以来大部分数码产品的品牌方、平台方或小商家,都倾向于采用类似的风格为产品烘托科技感的氛围,而用户在经过这么长时间的认知教育后,自然也更认同酷炫风格是更适合数码类产品的。于是大部分时候用户第一眼看到类似风格的图,会下意识地认为这是一个卖数码产品的广告,这在一定程度上也降低了 Banner 的识别成本,让用户在更短的时间内获取到广告内容,并决定是否需要点击了解,从而挽留了部分因为设计风格而流失的用户,因此点击率也相对更高。
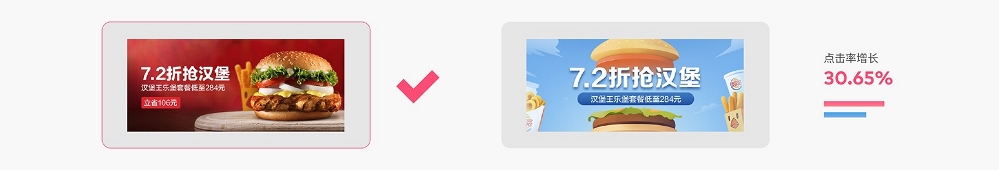
2. 暖色系的实拍场景更适合快餐类

主要原因也是认知惯性,快餐类长期使用精美的食物实拍做广告设计,而精美的食物照片显得更加诱人,让人更有食欲,同时也满足了人性的需求(食欲),因此插画风格虽然看起来更新颖,但点击率却没有传统做法来的高。
商品与代言人
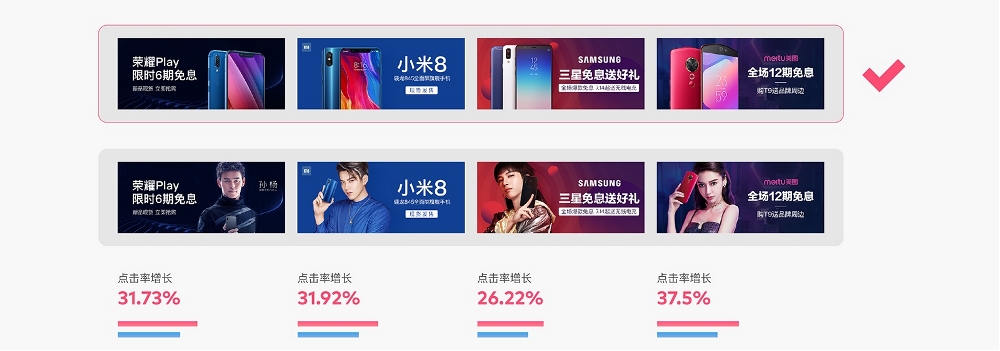
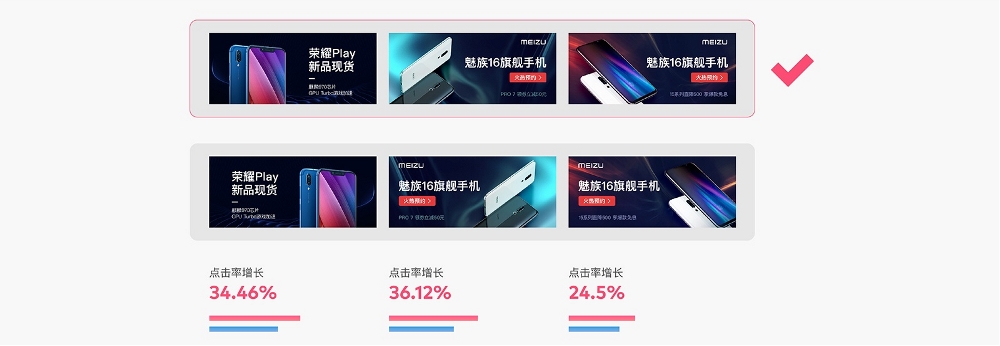
1. 手机类用代言人会引起反效果
 最初我采用了荣耀play 及它的代言人做测试,发现代言人的点击率远不如单纯展示产品,于是我怀疑是否跟代言人的人气有关?而后又继续做了三组测试,分别采用了当红偶像,得出的结果仍然是展示产品点击更好,这就很有意思了。
最初我采用了荣耀play 及它的代言人做测试,发现代言人的点击率远不如单纯展示产品,于是我怀疑是否跟代言人的人气有关?而后又继续做了三组测试,分别采用了当红偶像,得出的结果仍然是展示产品点击更好,这就很有意思了。

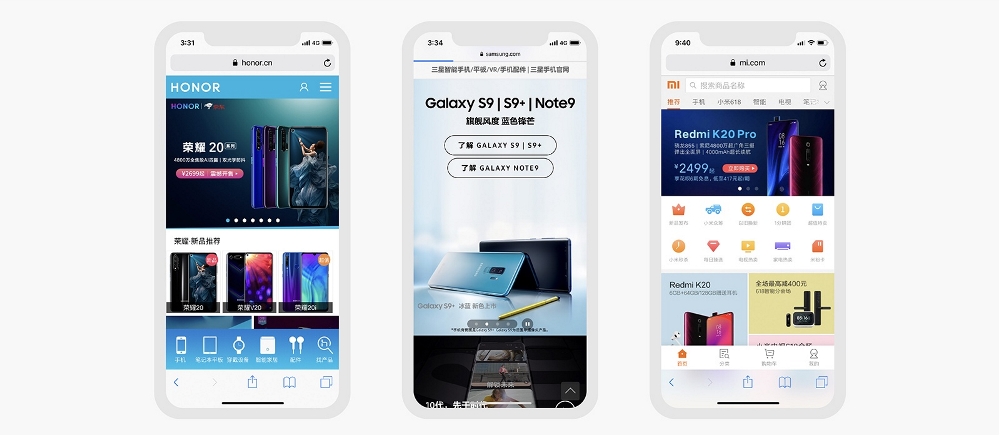
我们横向对比一下其他平台以及手机品牌方的 Banner 其实可以发现,这类 Banner 基本上主打产品的性能、功能、外观造型等卖点,少有直接使用代言人做 Banner 的,归根到底是手机类的用户更关注的是手机本身的功能,而不是代言人是谁,代言人更多情况是配合品牌方的宣传策略,在提升产品品牌形象上做贡献。另一方面,在手机类的电商 Banner 中使用代言人也降低了产品的识别性,使 Banner 的识别成本提高。
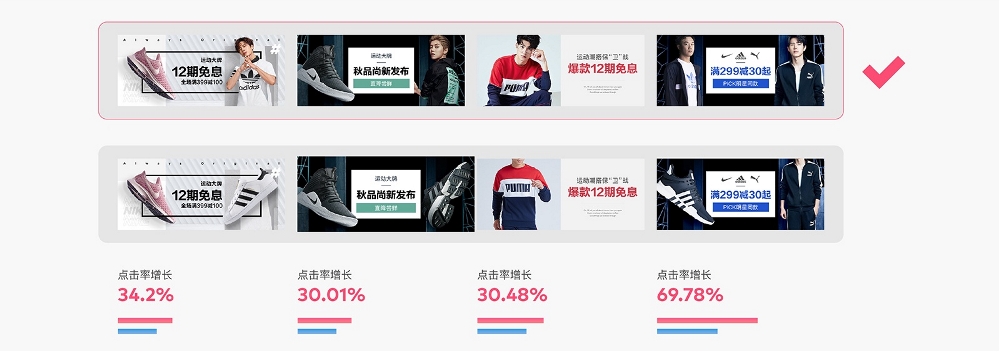
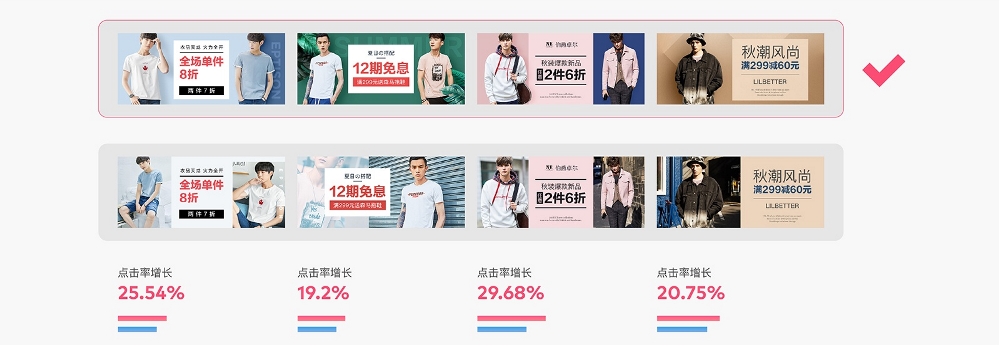
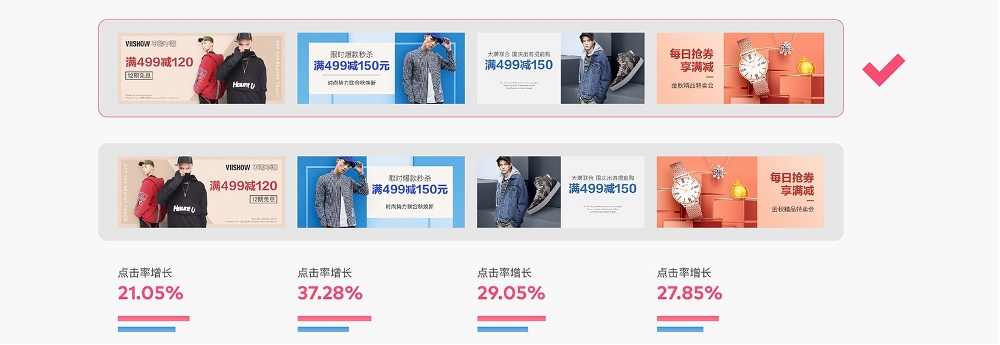
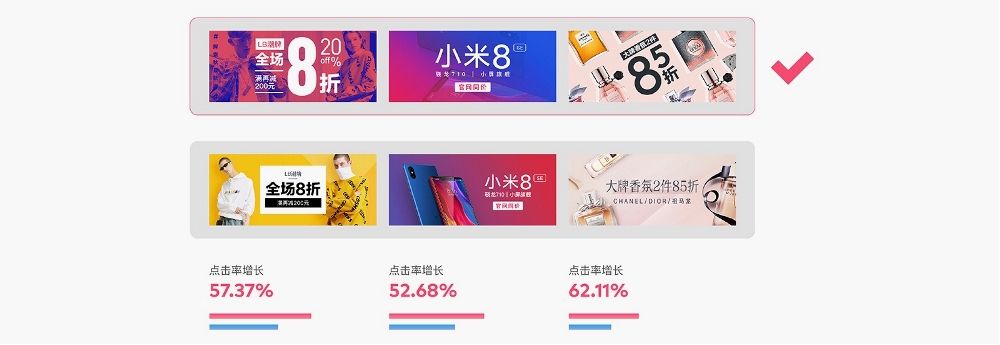
2. 服饰类用代言人能有效提升点击

在服饰类的测试结果却正好相反,代言人是能更有效提升点击的,因为代言人能更好地衬托服饰的形象气质,更容易让用户代入自身,想象出一个更美好的自我。同时明星总是处于潮流的尖端且饱受关注,他们的穿着打扮更会引起大批人的追捧,因此明星同款在一定程度上降低了用户追求美的门槛(如照搬明星的穿搭形式),满足了人性中「爱美」的需求,所以更加吸引用户。
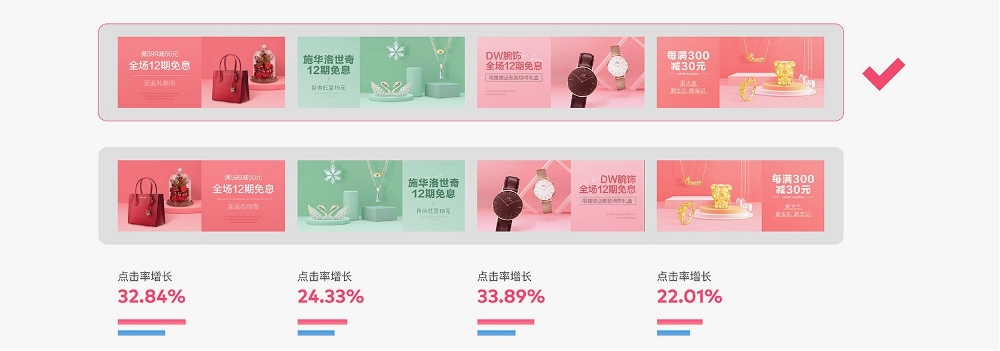
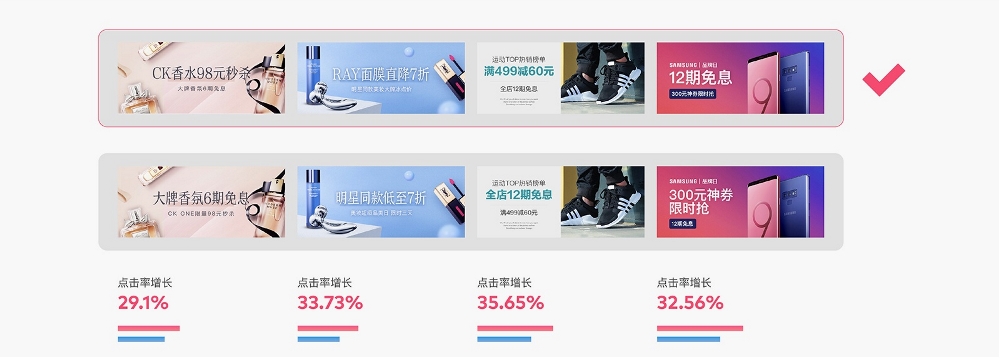
合成与街拍
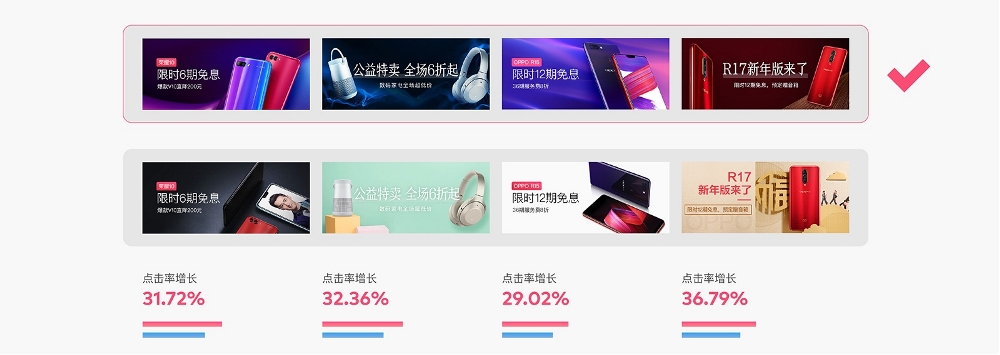
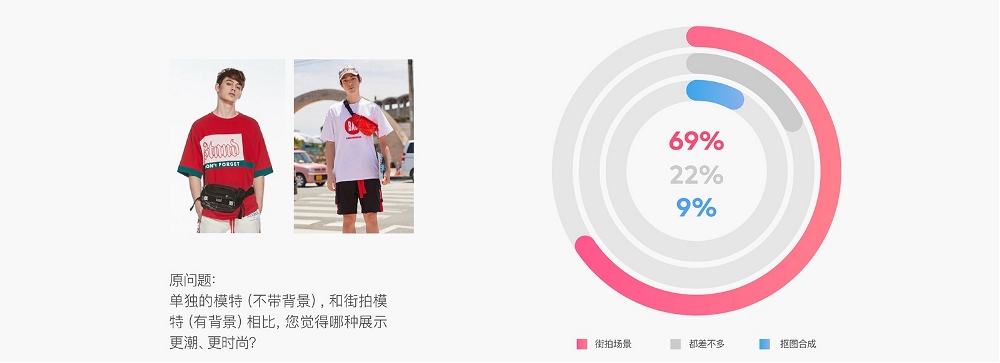
关于服饰类 Banner ,用街拍图和把人物抠出来做合成哪种更好?
 通过问卷调查我们得到的结果是绝大部分用户都更倾向于街拍图,而实际点击结果会怎样呢?
通过问卷调查我们得到的结果是绝大部分用户都更倾向于街拍图,而实际点击结果会怎样呢?

很意外吧?点击结果与调查报告是截然相反的,合成 Banner 的点击率反而比使用街拍图的更高。
我们来分析一下原因,首先,造成问卷调查与实际点击结果相反的主要因素是阅读环境的不同,真实的 Banner 阅读环境是在 app 端,app 端碍于手机屏幕的尺寸,所展示的内容是非常受限,这就要求我们的 Banner 信息必须非常简练且便于识别。而街拍图具有非常丰富的场景细节,在移动端广告中这些细节反而会干扰用户识别主要信息,因此点击率自然会比干净简洁的合成图更低。而调查问卷则是一个相对更稳定封闭的环境,用户有更多时间和注意力来判断 Banner 在视觉上带给自己的直观感受,因此问卷调查得到的是相反的答案。
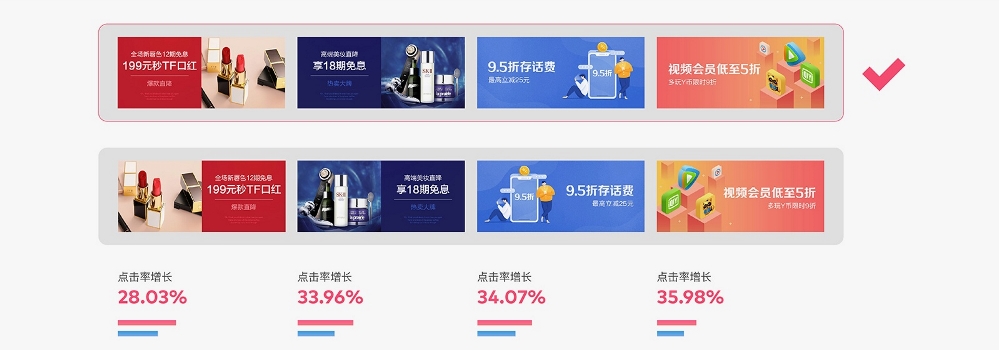
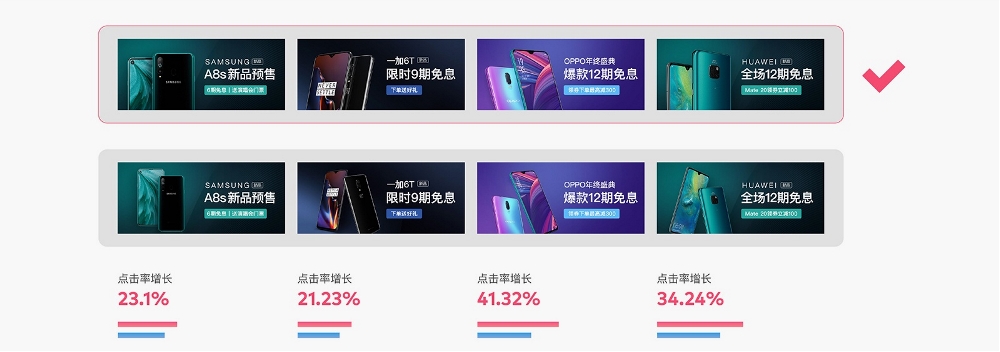
版式结构
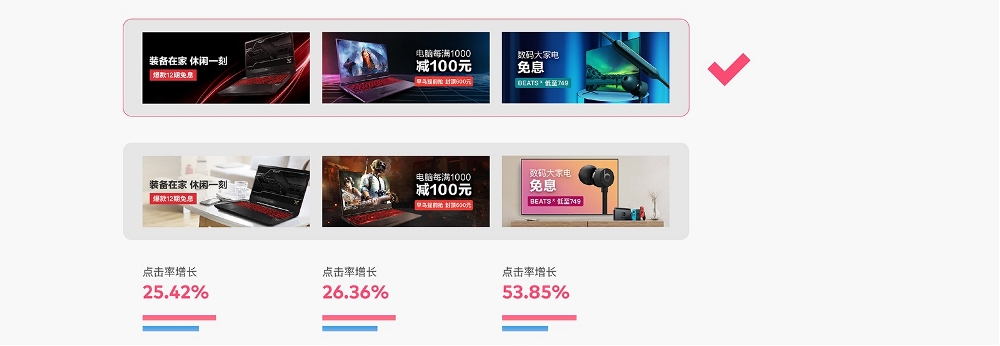
针对 Banner 图中,左边放文案/商品哪种点击更好而进行测试。
 测试结果显示手机类新品广告是左边放商品,右边放文案的效果更好,具体原因是什么?我们可以先看看其他类目的测试情况。
测试结果显示手机类新品广告是左边放商品,右边放文案的效果更好,具体原因是什么?我们可以先看看其他类目的测试情况。


 其他类目包括服饰、美妆、珠宝、腕表、箱包以及虚拟类等等,均是左边放文案,右边放商品点击更高,这时我们再看看具体原因究竟是什么。
其他类目包括服饰、美妆、珠宝、腕表、箱包以及虚拟类等等,均是左边放文案,右边放商品点击更高,这时我们再看看具体原因究竟是什么。

首先有一个前提,人类的阅读惯性是从左至右、从上至下的一个过程。对应我们的 Banner 来说,自然是左边区域的信息更容易被用户接收得到。基于这个前提,我们再看回案例。

首先左边是推新品手机的广告,手机类有什么品牌,有什么新品上市,关注这块的用户都比较了解(品牌方早已有铺天盖地的宣传),这时先看图就知道是不是他们所需要的,也就是说左边放商品的识别成本更低,于是点击会更好。
而其他类目或卖场活动由于品牌十分繁杂,缺少知名爆款,用户其实是很难会被商品图吸引的,用户更多是先看有什么优惠,然后再进去看看有没有自己喜欢的,这时候左边放文案的识别成本更低,点击也就更高。
因此我们得到的结论是,不同类目的用户诉求不同,应根据用户的需求来决定版式形式。
商品展示形式

1. 手机类展示局部的效果更好
主要原因有两点:一是展示局部有利于体现产品的渲染细节、突出品质感。
另外从设计构图上来看,局部展示的广告画面更加饱满、稳重,视觉中心更突出,冲击力相对更强,自然更加抓眼球。

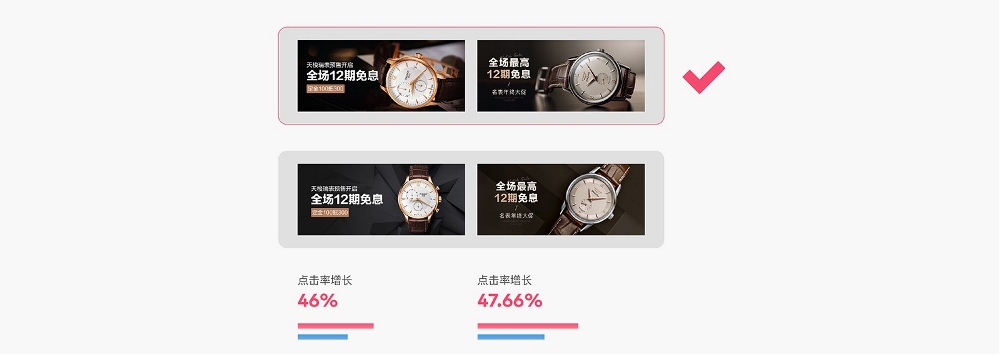
2. 轻奢类手表用场景摆拍效果更好
精美的摄影图能让该类产品显得更有档次,同时在结合十分优惠的利益点的情况下,可以让用户觉得「这个表看起来非常高档大牌,居然还不贵」,一定程度的满足了人性中「贪」(便宜)的需求。
文案及利益点

1. 指定的爆款直降/秒杀效果更好,低价商品推满减等信息更好,反之免息更好
如果 Banner 有明确的爆款商品,那么直接打爆款的优惠信息,比大牌香氛/明星同款这类说法比较模糊的利益点更好(识别成本)。
另外,客单价低,用户没有分期需求的商品,使用满减、折扣等优惠更好,反之如果有分期需求,自然是免息效果最佳(人性需求)。

2. 文案越精炼越好
字少点击率远比字多的高,毕竟字数越多识别成本越高,另外标题字数在 6-8 个字之间点击率是最稳定的。
另外还有一些综合类型的测试,跟上面的单点测试不一样,综合测试的主要目的是找出能有效推高 Banner 点击的方法,而不是测某个点是否可行或影响多寡,下面我们一起来看一下案例。

3. 把文案放大处理是可行的
这种特殊的大文案版式,在视觉上的冲击力就非常强,且大文案也更容易被用户识别,哪怕 Banner 上的商品已经沦为点缀元素也丝毫不受影响。

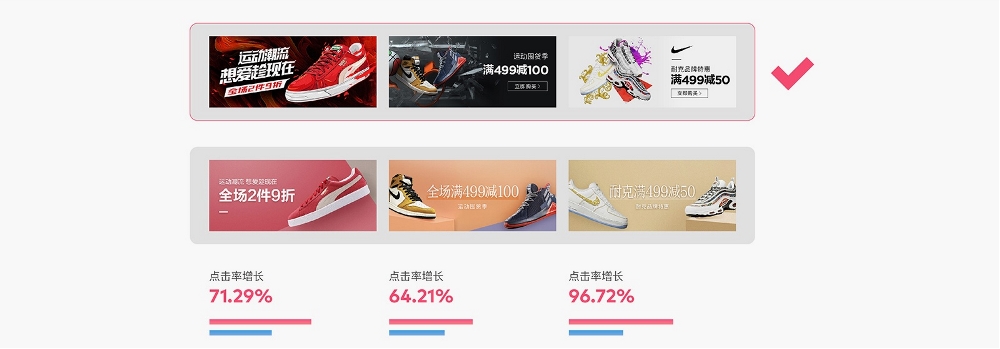
4. 运动潮鞋类冲击力强的风格
关注这一品类的用户有个共同的特点,他们非常热衷于潮牌潮鞋,喜好个性和独特的风格,拒绝平庸,年轻且充满活力并具有自己的坚定态度。面对这类用户,在 Banner 设计上投其所好是很好的做法,采用充满爆发力或独特艺术表现力的风格能有效地提升点击。
总结
以上就是项目至今得到的部分成果,其实大家可以看出,文章大部分结论都离不开识别成本及认知惯性这两维度,毕竟广告设计的本质是为了传达信息,满足这两维度的 Banner 已经可以说是成功的Banner 。希望这篇分享能为大家在设计 Banner 时提供一些小小的参考方向。